網誌
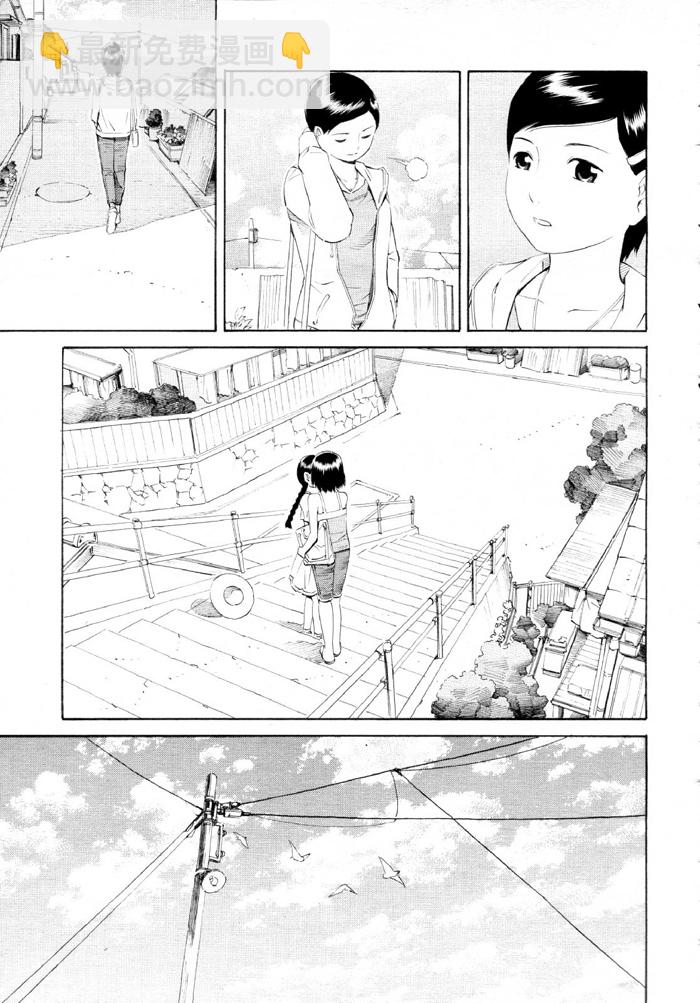
sketch吉富昭仁
sketch吉富昭仁
















<amp-social-share type="system" width="60" height="42" data-param-text="⚡️《sketch》 第1話 超精彩,分享給你!" aria-label="分享" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-system i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(0, 0, 0); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="twitter" width="60" height="42" data-param-text="⚡️《sketch》 第1話 超精彩,分享給你!" data-param-hashtags="漫画,sketch" aria-label="分享到Twitter" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-twitter i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: 30%; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(0, 0, 0); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="whatsapp" width="60" height="42" data-param-text="⚡️《sketch》 第1話 超精彩,分享給你!" aria-label="分享到Whatsapp" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-whatsapp i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(37, 211, 102); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="line" width="60" height="42" data-param-text="⚡️《sketch》 第1話 超精彩,分享給你!" aria-label="分享到Line" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-line i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(82, 180, 72); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="pinterest" width="60" height="42" data-param-description="⚡️《sketch》 第1話 超精彩,分享給你!" data-param-media="https://static-tw.baozimh.com/cover/sketch-jifuzhaoren.jpg" aria-label="分享到Pinterest" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-pinterest i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(230, 0, 35); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="linkedin" width="60" height="42" aria-label="分享到Line" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-linkedin i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(0, 119, 181); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="tumblr" width="60" height="42" data-param-text="⚡️《sketch》 第1話 超精彩,分享給你!" aria-label="分享到Tumblr" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-tumblr i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(60, 90, 119); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="email" width="60" height="42" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-email i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" aria-label="Share by email" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(0, 0, 0); width: 60px; height: 42px; overflow: hidden !important;"> <amp-social-share type="sms" width="60" height="42" class="i-amphtml-element i-amphtml-layout-fixed i-amphtml-layout-size-defined amp-social-share-sms i-amphtml-built i-amphtml-layout" i-amphtml-layout="fixed" role="button" tabindex="0" aria-label="Share by sms" style="touch-action: pan-y; background-repeat: no-repeat; background-position: 50% center; background-size: contain; cursor: pointer; position: relative; display: inline-block; background-image: url("data:image/svg+xml;charset=utf-8,</svg>"); background-color: rgb(202, 43, 99); width: 60px; height: 42px; overflow: hidden !important;">
『關閉廣告』
這是本作品最後一話了
『關閉廣告』




